本記事では、こんなお悩みを解決します
今回は、WordPressブログでサイトマップを作成する方法を画像付きで解説します。
ユーザーの利便性が向上し、検索エンジンのインデックス作業がスムーズになることがメリットです。
おすすめのプラグインを利用すると簡単にサイトマップを作成できるので、本記事を参考にサイトマップを作成しましょう!
実際に当ブログでも本記事の内容でサイトマップを作成しており、検索上位表示を達成しています。
ブログで稼ぐためには、最初の初期設定が重要ですよ!

早速、サイトマップの作成方法を確認したい方は、以下からどうぞ。
まだ、WordPressブログを開設していない方は、以下からどうぞ。
最短3分でブログを開設できます!
>【初心者向け】超簡単なWordPressブログの始め方
-

-
【初心者向け】超簡単なWordPressブログの始め方
サイトマップとは?

サイトマップは、ブログ内のページ構造を一覧できるリスト形式の地図です。
ブログ全体の構成を把握するのに役立ちます。
サイトマップは、ユーザーと検索エンジンの両者にメリットのある機能です。
サイトマップを作成するメリット
- ユーザーが、ブログ構成を把握しやすい
- 検索エンジンが、ブログ構造を把握しやすい
サイトマップ自体は、検索順位には直接的な効果を持たないものの、他のSEO施策と組み合わせることで効果を高められます。
ユーザーや検索エンジンがコンテンツを発見しやすくなることが、大きいですね!

2種類のサイトマップ

サイトマップには、「XMLサイトマップ」と「HTMLサイトマップ」の2種類が存在します。
サイトマップには、ユーザーや検索エンジンがコンテンツを容易に発見できるようになり、間接的なSEO効果があると言われていますね!
2種類のサイトマップ
- 「XMLサイトマップ」
ブログ構造をクローラーに伝えるツール - 「HTMLサイトマップ」
コンテンツ配置をユーザーに伝えるツール
XMLサイトマップ
「XMLサイトマップ」は、検索エンジンのクローラーがウェブサイトの構造を把握するために利用されます。
クローラーの役割は、XMLサイトマップに従いブログ内を巡回し、発見したページをインデックスすることです。
そのため、GoogleサーチコンソールにXMLサイトマップを登録することにより、インデックス速度を高めることができます。
- インデックス
検索エンジンのデータベースに登録されること - クローラー
ページ内リンクをたどることで、ページ内容を取得する
クローラーは、サイト内を巡回することで、サイト内の画像・テキスト・リンクなどを取得してくれます

XMLサイトマップのメリット
XMLサイトマップを登録することで、「インデックスの優先度を指定」することができます。
更新されたばかりの新しい情報がすぐに検索エンジンに認識されるので、XMLサイトマップは設定しておきましょう!
| メリット |
|---|
| インデックス速度の向上 ページの優先度設定 |
インデックス速度の向上は、検索結果の上位に表示されることに繋がります。
HTMLサイトマップ
HTMLサイトマップは、ブログにアクセスするユーザーが記事を探しやすいように、ブログ内のリンクを集めたものです。
当ブログのサイトマップは以下になります。

HTMLサイトマップの導入により、ユーザーが目的のページにアクセスできます。
ユーザーの回遊率もあがり、「ブログ全体のセッション数」の増加にもつながりますよ!

XML・HTMLサイトマップの違い
「XMLサイトマップ」と「HTMLサイトマップ」の違いは、「対象者」にあります。
XMLサイトマップとHTMLサイトマップの対象者
- XMLサイトマップ
「検索エンジン」が対象 - HTMLサイトマップ
「アクセスユーザー」が対象
XMLサイトマップは、Googleなどの検索エンジン向けのサイトマップに対し、HTMLはアクセスユーザー(人間)を対象とします
人と検索エンジン(プログラム)では、伝わりやすい言語が異なるので、2種類のサイトマップを用意しましょう。
人はHTML形式が得意で、検索エンジンはXML形式が得意ということです

Googleサーチコンソールとの連携するのは、XMLサイトマップ
サイトマップには、インデックス登録を促す効果もあります。
しかし、Googleサーチコンソールと連携できるのは、「XMLサイトマップ」のみです。
HTMLサイトマップは人間向けの地図なので、プラグラム側は適切に認識できないということですね。
対象 | Googleサーチコンソールへの登録 | |
| XMLサイトマップ | 検索エンジン (Googleなど) | ◯ |
| HTMLサイトマップ | ユーザー (人間) | × |
※横にスクロールできます。
結論、「XMLサイトマップ」と「HTMLサイトマップ」は対象者が異なるので、両方とも作成しておきましょう。
サイトマップを作成すべきタイミング

ブログを開始した段階に、急いで本格的なサイトマップを作る必要はありません。
なぜならば、記事数が少ないと効果が得られにくいからです。
「XMLサイトマップ」と「HTMLサイトマップ」で適切な作成時期が異なりますので、ひとつずつ説明していきます。
XMLサイトマップを作成時期
XMLサイトマップはブログ開設のタイミングに、一度登録しておく程度で問題ないです。
XMLサイトマップの役割はGoogle(検索エンジン)にページの位置を伝えることですが、Googleは通常、ほとんどのページを自動的に検出できると言われています。
サイトの各ページが適切にリンクされていれば、Google は通常、サイトのほとんどのページを検出できます。 適切にリンクされているというのは、なんらかのナビゲーション(ページに配置したサイトのメニューやリンクなど)によって重要なすべてのページに移動できる状態を指します。サイトの各ページが適切にリンクされている場合でも、大規模なサイト、複雑なサイト、専門性の高いファイルのクロールを改善する手段としてサイトマップが役立ちます。
サイトマップ(sitemap.xml など)の概要 | Google 検索セントラル | ドキュメント | Google for Developers
また、XMLサイトマップの必要性については、以下のように発信されています。
次の場合にサイトマップが必要になることがあります。
サイトマップ(sitemap.xml など)の概要 | Google 検索セントラル | ドキュメント | Google for Developers
- サイトのサイズが大きい。一般的にサイズが大きなサイトでは、すべてのページがサイト上の他のページ(少なくとも 1 ページ以上)からリンクされていることを確認するのは難しくなります。その結果、Googlebot が新規のページの一部を検出できない可能性が高くなります。
- サイトが新しく、外部からのリンクが少ない。Googlebot などのウェブ クローラーは、ページからページヘリンクをたどることによってウェブをクロールします。その結果、Googlebot が他のサイトからリンクされていないページを検出できない可能性があります。
- サイトに動画や画像などのリッチメディア コンテンツが多数含まれている、またはサイトが Google ニュースに表示されている。Google 検索でサイトマップの追加情報が考慮されます。
サイトのサイズは、「500ページ」を超えると、大きいと言われているよ。

以上のことからも、本格的なXMLサイトマップは必要ではないですが、始めは外部リンクも少ないはずなので、XMLサイトマップは一度登録だけしておくことをおすすめします。
HTMLサイトマップを作成時期
「HTMLサイトマップ」は、記事数が増えてきたら導入する程度で問題ないです!
その理由は、以下のように2点あります。
- 記事数が少ないと、サイトマップによるユーザーの利便性向上の効果が薄い
- 利便性向上のための施策として、サイトマップよりも優先すべき施策がある
特に二番目が大きいですね。
ブログ運営において、サイトマップよりも「ナビゲーションメニュー」や「カテゴリー整理」最適化のほうが、ユーザーの利便性向上には効果が大きいです。
そのため、記事数が増え、「ナビゲーションメニュー」「カテゴリー整理」最適化も済んだ後に、HTMLマップ導入を試みましょう。
【WordPress】サイトマップの作り方

WordPressでは、一般的には専用の機能やプラグインを活用し、サイトマップを自動的に生成します。
自動生成のため、初期設定後はサイト構造を変えない限りは、更新不要です。
本記事では、WordPressブログでサイトマップを作成する方法を3つ解説します。
サイトマップの作り方3つ
- WordPress標準機能
(XMLサイトマップ) - XML Sitemap & Google News
(XMLサイトマップ) - WP Sitemap Page
(HTMLサイトマップ)
大きくプラグインを利用する方法としない方法に分けられますので、それぞれ順に説明していきます。
プラグインを利用しない方法
まずは、プラグインを利用しない「WordPressの標準機能」を使ったサイトマップ作成方法を説明します。
プラグインを利用しない方法
- WordPress標準機能(XMLサイトマップ)
WordPressの標準機能
WordPressには、標準機能として「XMLサイトマップ」を生成する機能が搭載されています。
しかし、「更新頻度」「優先度」等の設定はできないので、細かい設定をしたい方はプラグインを利用した方法をおすすめします。
とはいえ、手間をかけずにとりあえず「XMLサイトマップ」を設置しておきたい方にはおすすめです。
WordPress標準機能のサイトマップURL
WordPress標準機能を使う場合は、特に設定の必要もなく使用できます。
サイトマップのURLは以下の通りです。
サイトマップのURLは、サーチコンソールとの連携時に使うので、メモしておきましょう!

| 項目 | URLアドレス |
| WordPressブログアドレス | https://example.com/ |
| XMLサイトマップURL | https://example.com/wp-sitemap.xml |
プラグインを利用する方法
ここから、プラグインを利用したサイトマップ作成方法を説明します。
プラグインを利用しないサイトマップ作成方法
- XML Sitemap & Google News
(XMLサイトマップ) - WP Sitemap Page
(HTMLサイトマップ)
XML Sitemap & Google News

「XML Sitemap & Google News」では、「XMLサイトマップ」を生成できます。
以前は「Google XML Sitemap」というプラグインが一般的でしたが、最近では運営者の変更や脆弱性の問題が発覚したため、おすすめすることはできません。
「XML Sitemap & Google News」は問題ありませんので、本記事でもこちらを解説していきます。
ここから、実際の導入手順を説明していきますね。
XMLサイトマップの作成方法
- プラグインの導入
- 「XMLサイトマップ」を有効化
- プラグインの詳細設定
プラグインの導入
XMLサイトマップを登録するため、プラグイン「XML Sitemap & Google News」をインストール/有効化します。
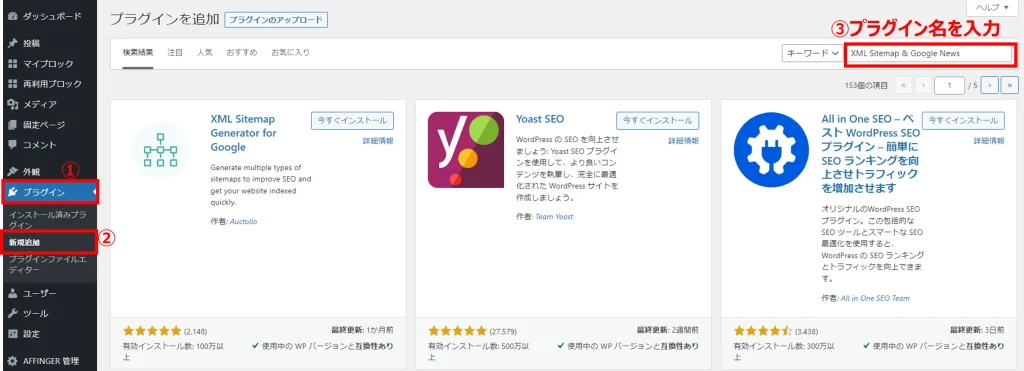
- WordPress管理画面から「プラグイン」を選択
- 「プラグイン」の「新規追加」をクリック
- 画面右側にあるテキストボックスにプラグイン名を入力
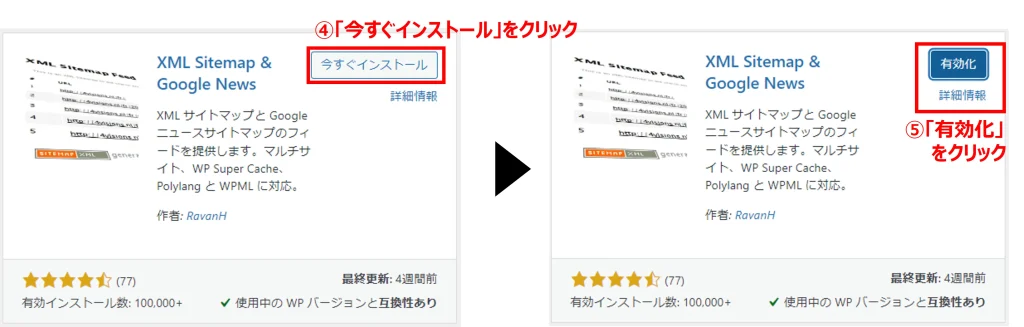
- 該当するプラグインの「今すぐインストール」をクリック
- 「有効化」をクリック
まず、WordPress管理画面から、プラグインのインストール画面に移ります。
プラグイン検索ボックスに「XML Sitemap & Google News」と入力し、プラグインをインストールしてください。
インストール後はそのまま有効化しましょう。


プラグイン有効後は、下記のように設定をクリックし、設定画面に移ります。

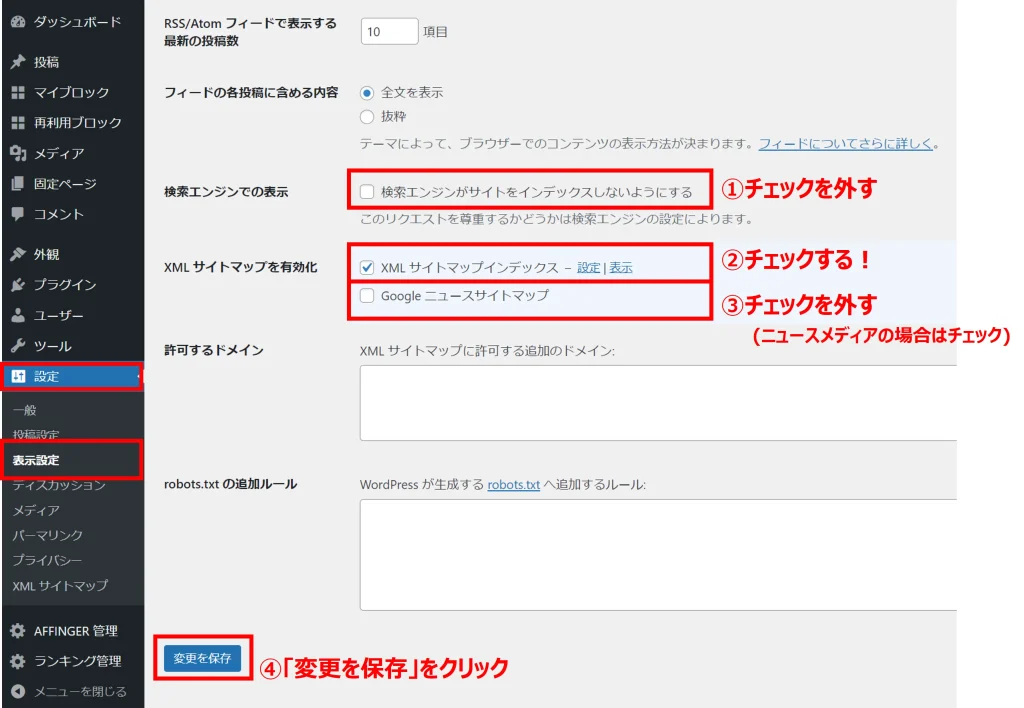
「XMLサイトマップ」を有効化
設定画面が以下のようになっていることを確認しましょう。
- 「検索エンジンがサイトをインデックスしないようにする」のチェックが外れていることを確認
- 「XMLサイトマップ インデックス」にチェックを入れる
- 「Googleニュースサイトマップ」のチェックが外れていることを確認
- 「変更を保存」をクリック
ニュースメディアを扱う場合は、「Googleニュース」の欄にチェックを入れよう!


プラグインの詳細設定
続いて、「XMLサイトマップ」の詳細設定を行います。
初期設定から更新する必要あるのは、「投稿タイプ」「タクソノミー」タブのみです。
それでは、ひとつずつ設定しておきましょう。
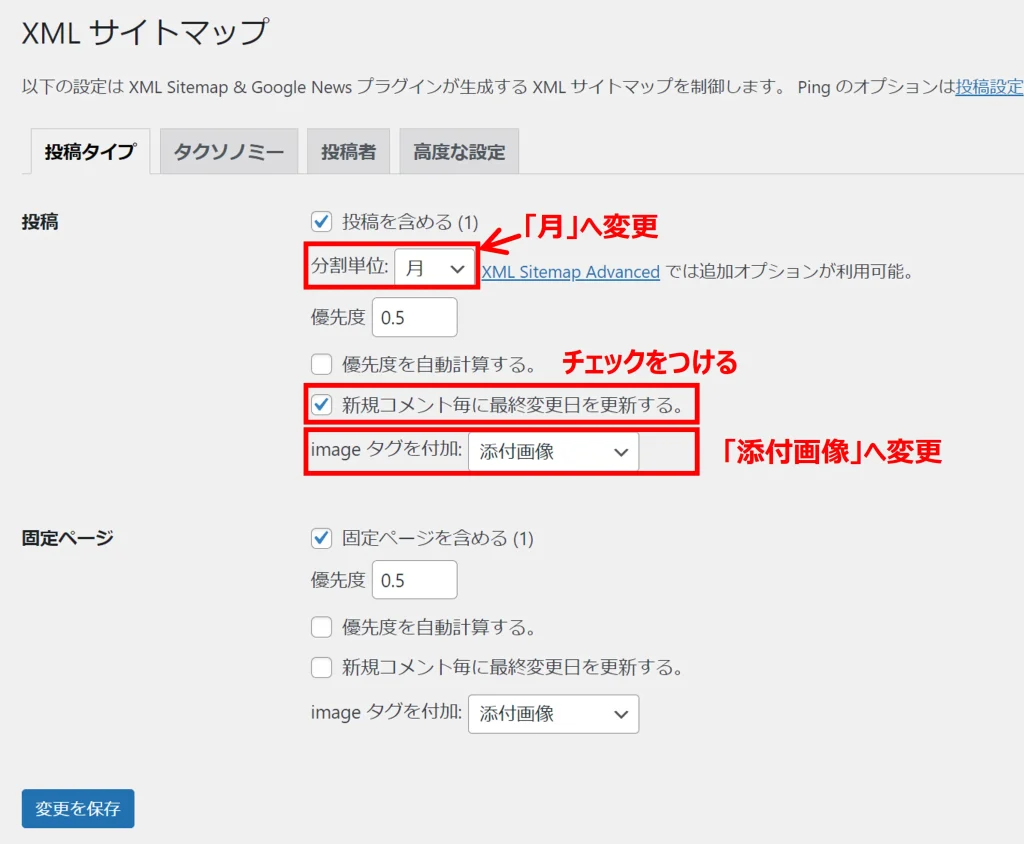
「投稿タイプ」
WordPress管理画面の「設定」から「XMLサイトマップ」を選択します。

以下画像のように、「投稿タイプ」タブが選択されているので、赤枠で囲ってある部分のみ更新してください。

- 「分割単位」:月
- 「新規コメント」:チェック
- 「imageタグ」:添付画像
コメント機能をオフにしているブログの場合は、「新規コメント」にチェックつける必要ないよ!

設定内容は上記のみになります。
「タクソノミー」
次は、「タクソノミー」タブの設定です。
タクソノミーとは、「カテゴリー」や「タグ」ページのことを表します。
カテゴリーページは、SEO対策にも使われるので、以下のように設定しておきましょう。

- 「タクソノミーを含める」:チェック
- 「優先度」:0.5
最後に「変更を保存」をクリックします。
以上のように設定できれば、「XMLサイトマップ」の設定は完了です。
「XMLサイトマップ」の設定が完了したら、Googleサーチコンソールとの連携しましょう!
サーチコンソールとの連携方法は以下からどうぞ。
>サイトマップとサーチコンソールの連携方法
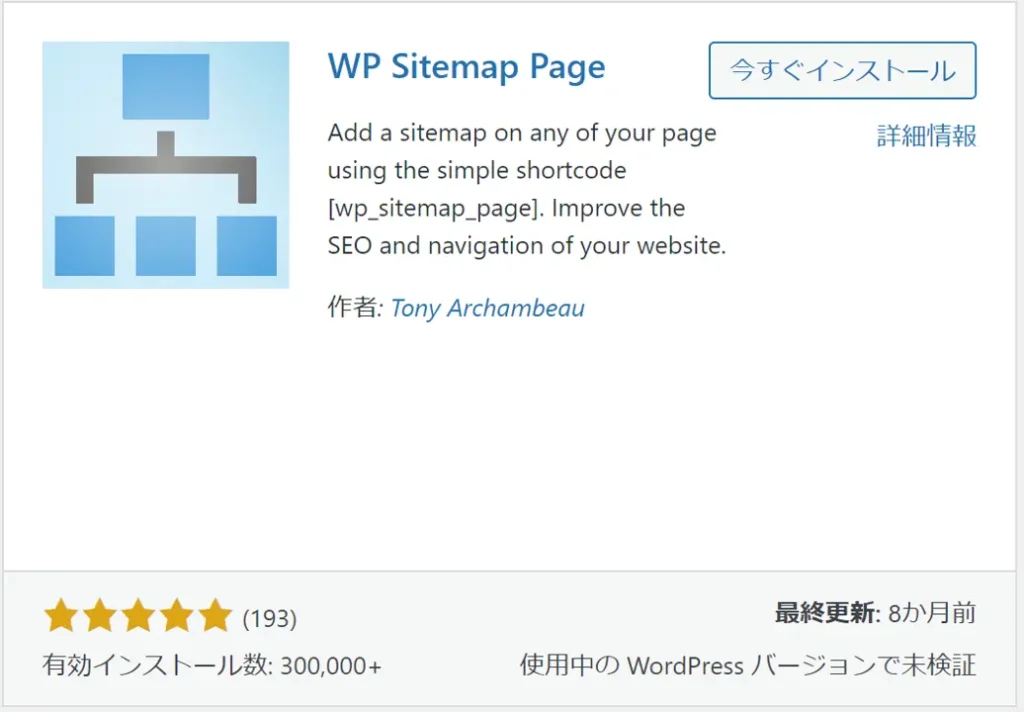
WP Sitemap Page
プラグイン「WP Sitemap Page」を利用し、「HTMLサイトマップ」を作成する方法を解説します。
HTMLサイトマップの作成方法
- プラグインのインストール&有効化
- サイトマップページの作成
- 「HTMLサイトマップ」の設定と確認
WP Sitemap Pageの導入
まず、WordPress管理画面から、プラグインのインストール画面に移ります。
初めに、以下の流れでプラグイン「WP Sitemap Page」を導入します。
- WordPress管理画面からプラグインインストール画面へ移動
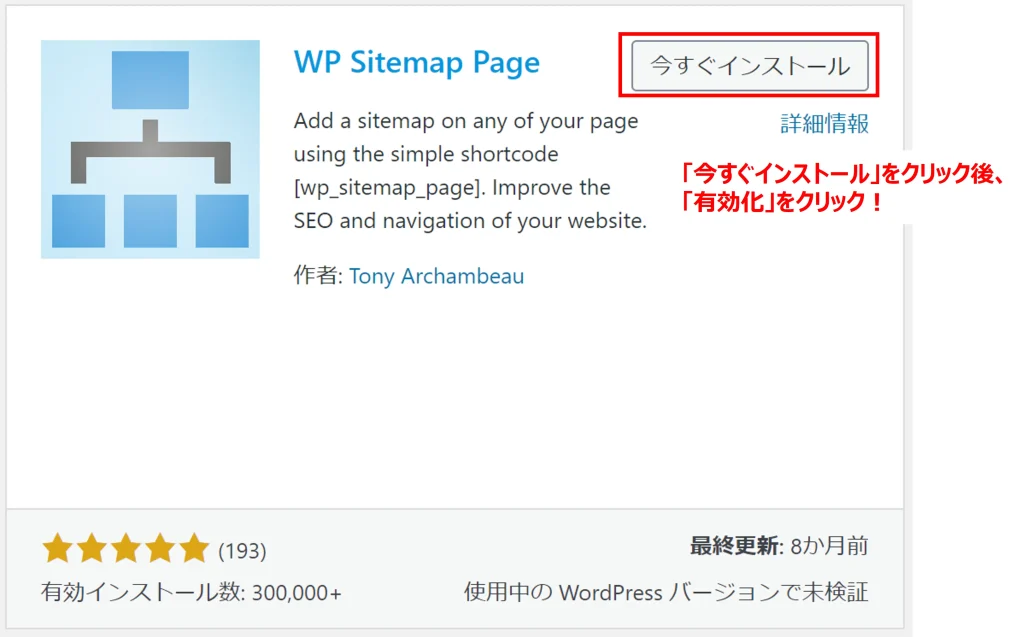
- 「WP Sitemap Page」をインストール&有効化する
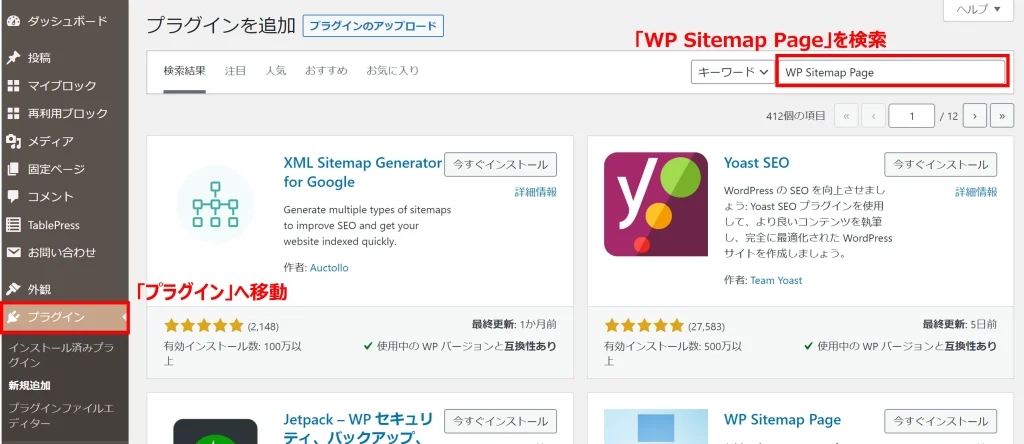
まず、WordPress管理画面から、プラグインのインストール画面に移ります。

プラグイン検索ボックスに「WP Sitemap Page」と入力し、プラグインをインストールしてください。
インストール後はそのまま有効化しましょう。

サイトマップページの作成
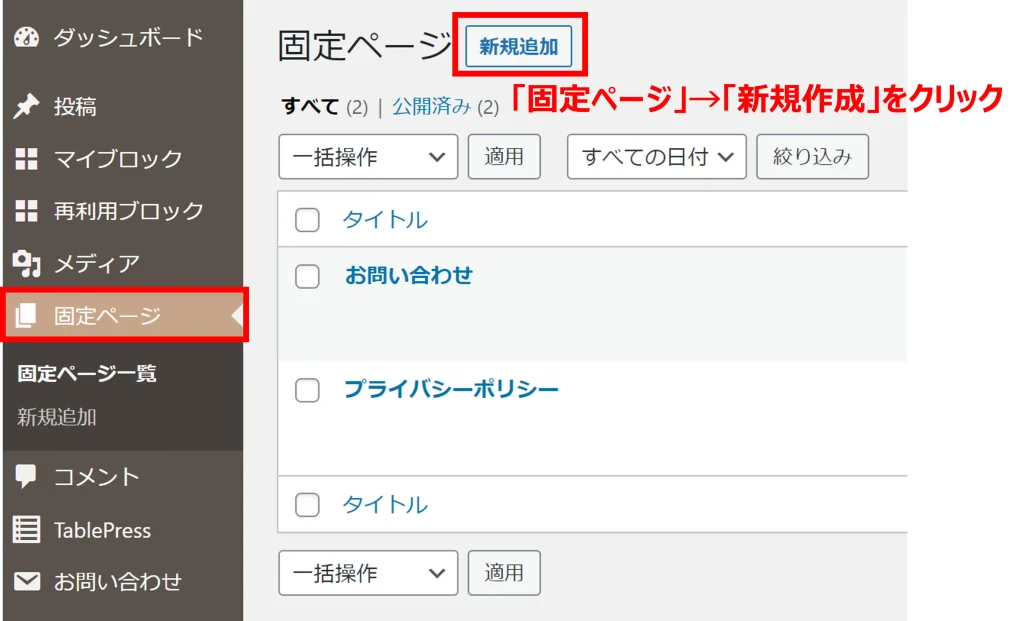
固定ページにて、サイトマップ用ページを新しく作成します。

普段記事作成をする「投稿ページ」ではなく、「固定ページ」だよ!

固定ページの編集時に、以下コードを貼り付けます。
wp_sitemap_page

エディター別の編集方法
- ブロックエディタで編集する場合
「ショートコード」ブロックを追加し、『wp_sitemap_page』 を記入 - クラシックエディタで編集する場合
HTMLモードで、『wp_sitemap_page』を記入
”Category”表記を消す方法
基本的には、上記設定でサイトマップページは完成です。
しかし、サイトマップページのカテゴリ名の前に「Category」との表記があり消したい人もいるかと思います。
その場合は、固定ページに貼り付けるコードを以下に変更しましょう。
wp_sitemap_page display_category_title_wording="false"
当ブログも上記設定にしていますよ。
「HTMLサイトマップ」の設定と確認
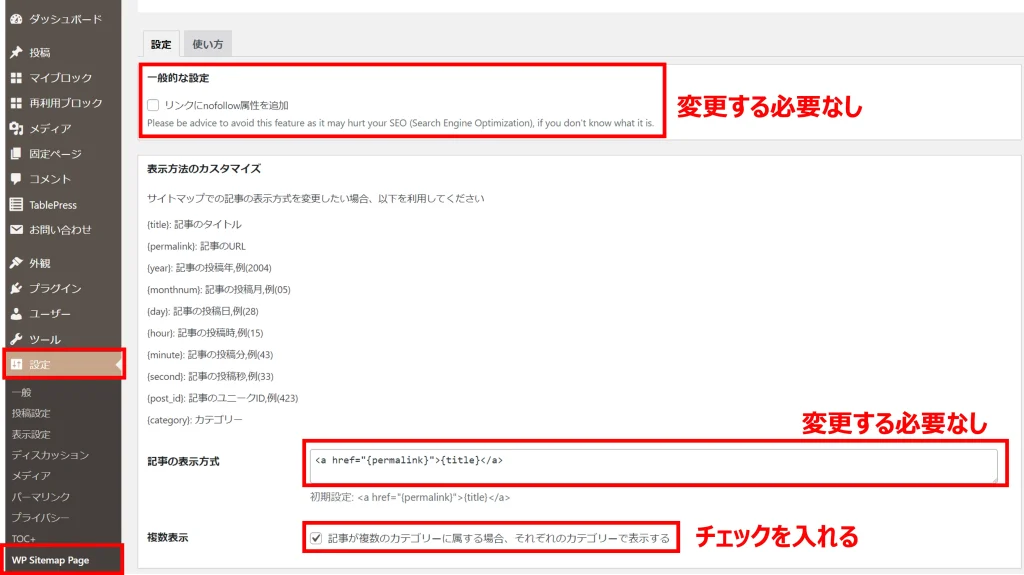
続いて、プラグイン「WP Sitemap Page」の設定に移りましょう。
WordPress管理画面の「設定」から「WP Sitemap Page」を選択します。
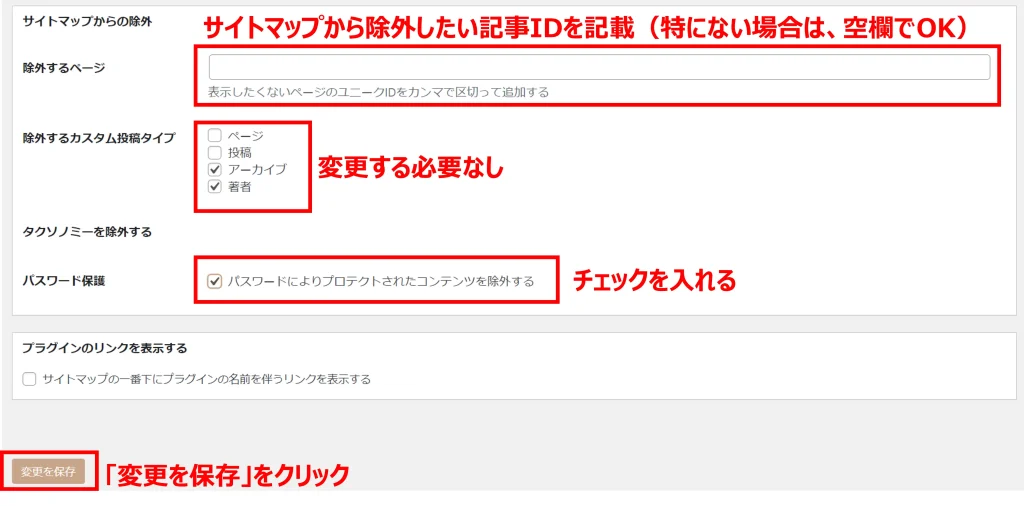
以下画像のように、設定内容を更新してください。


以上で「HTMLサイトマップ」の設定が完了です。
最後に、意図通り作成されているか確認しておきましょう!

このような感じで表示されていれば、問題ありません。
サイトマップとサーチコンソールの連携方法

ここまでの設定で、サイトマップが完成したので、残りはGoogleサーチコンソールとの連携です。
サーチコンソールとサイトマップの連携方法は、以下4ステップとなります。
サイトマップにサーチコンソールを登録する方法
- Googleアカウントへの登録およびログイン
- 所有権の自動確認
- サーチコンソールとWordPressの連携
- サーチコンソールにサイトマップを登録
サーチコンソールの設定方法については、以下記事でも詳しく説明しているので、合わせてご確認ください。
>Googleサーチコンソールの登録・設定方法!使い方も解説
-

-
【WordPress】Googleサーチコンソールの登録・設定方法!使い方も解説
1.Googleアカウントへの登録、ログイン
Googleのサービスを利用するため、Googleアカウントの作成とログインが必要になります。
Googleアカウントを持っていない方は、以下記事で説明しているので、こちらを参照ください。
>Googleアカウントの作成方法【画像つきで分かりやすく解説】
Googleアカウントを持っている方は、Googleアカウントにログインし、次に進みましょう!
>Googleアカウントのログインページ
2.所有権の自動確認
次に、所有権の確認をします。
所有権の確認とは、特定のサイトを所有していることをサーチコンソールで証明することです。
サーチコンソールの登録とは、サーチコンソールで所有権の確認をすることを指すよ!

ステップ1.サーチコンソールへアクセス
まずは、Googleサーチコンソールトップページへアクセスしましょう。
>Googleサーチコンソールへアクセスする
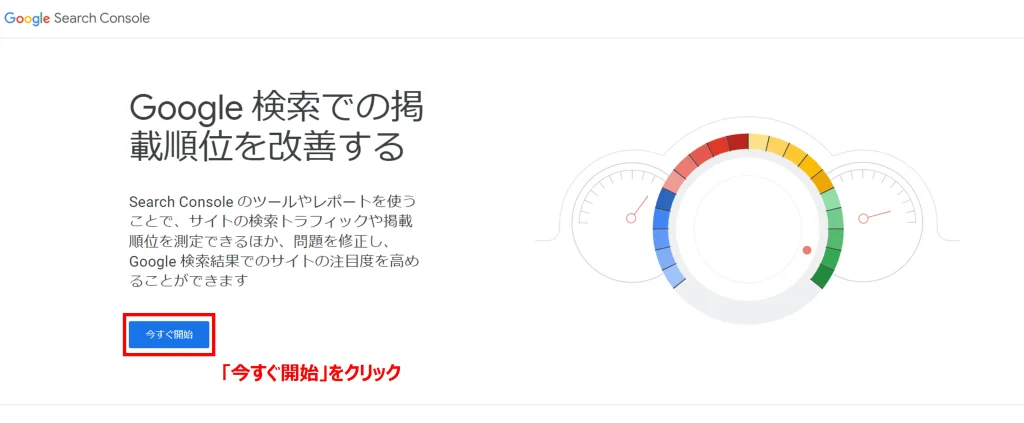
アクセスできたら、左側にある「今すぐ開始」をクリックします。

以下のような画面に切り替わったら、ステップ2へ進んでください。

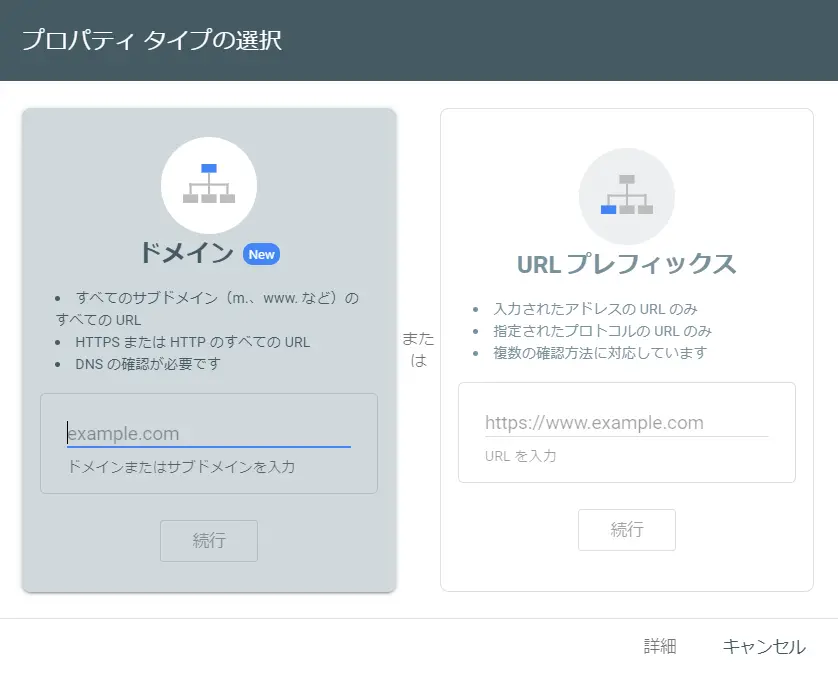
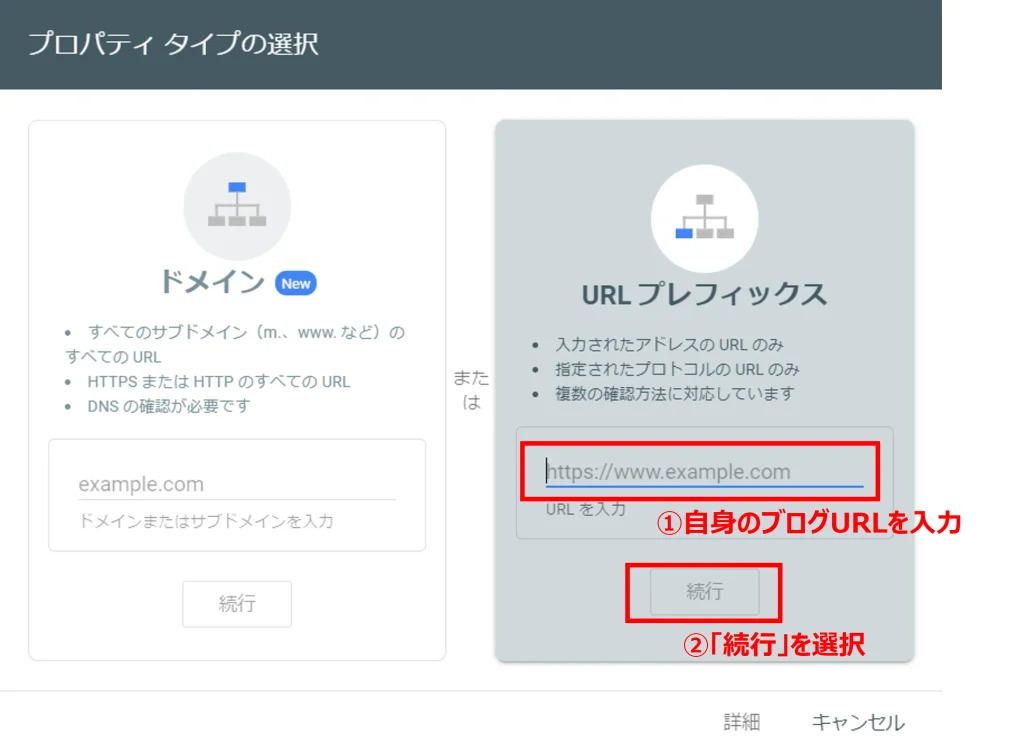
ステップ2.サイトURLを入力
「URLプレフィックス」にサイトURLを入力し、「続行」を選択しましょう。

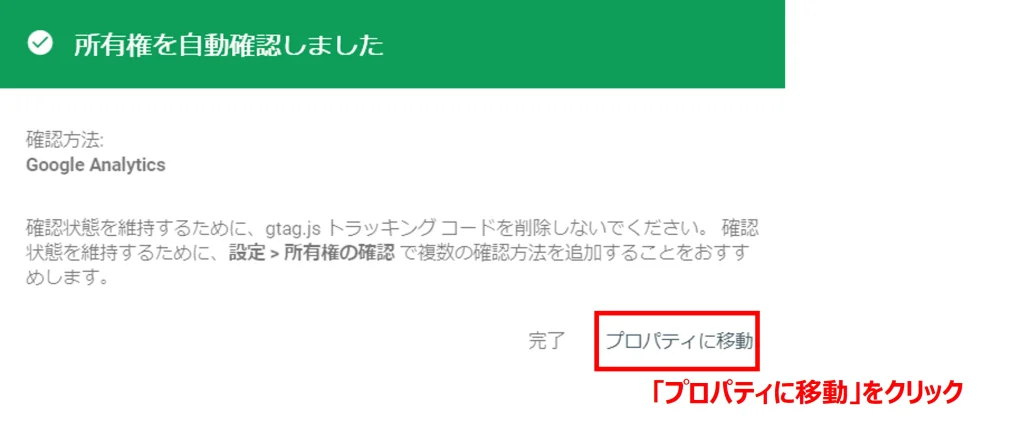
以下のように表示されたら所有権の自動登録が完了です。
続いて「プロパティに移動」をクリックします。

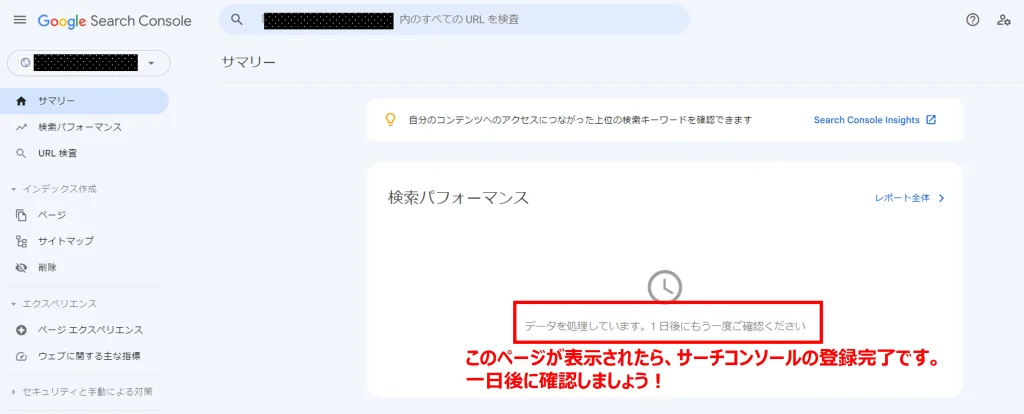
以下画面のように、「Googleサーチコンソール」のトップページに移動したら、Googleサーチコンソールの登録が完了です。

通常、Googleサーチコンソールの登録が反映されるには時間がかかります。
そのため、正しく計測できているかは、一日後に確認してください。
サーチコンソールは過去のデータは取得できないので、必ず初めに設定しておきましょう!

3.サーチコンソールとWordPressの連携
ここまでで、Googleサーチコンソールの登録自体が完了しました。
残りは、WordPressブログとGoogleサーチコンソールの連携です。
サクッと設定を済ませてしまいましょう。
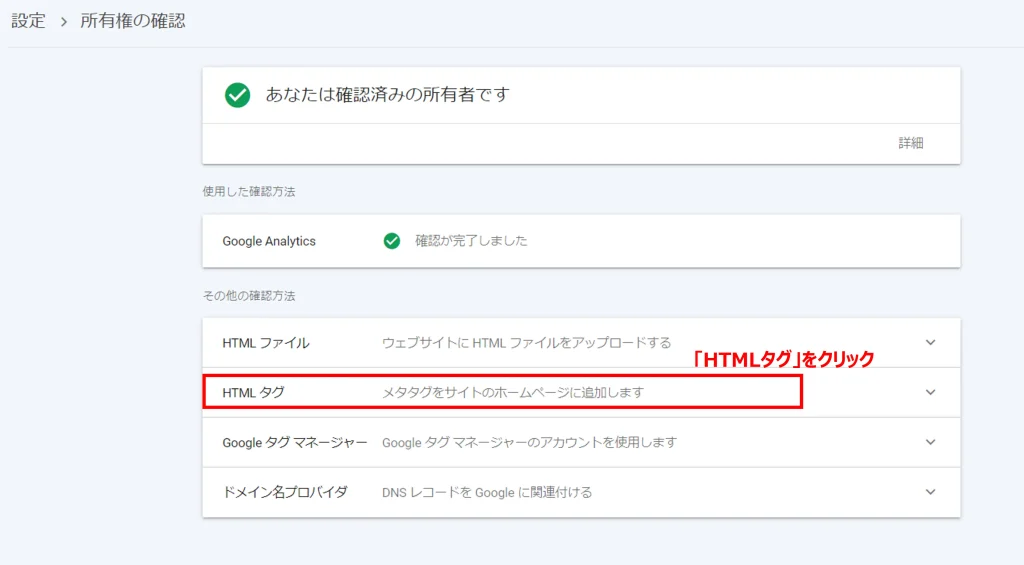
ステップ1.「所有権の確認」を選択
Googleサーチコンソールの管理ページから、「所有権の確認」の選択をします。
- サーチコンソールの管理画面から、「設定」をクリック
- 「所有権の確認」を選択

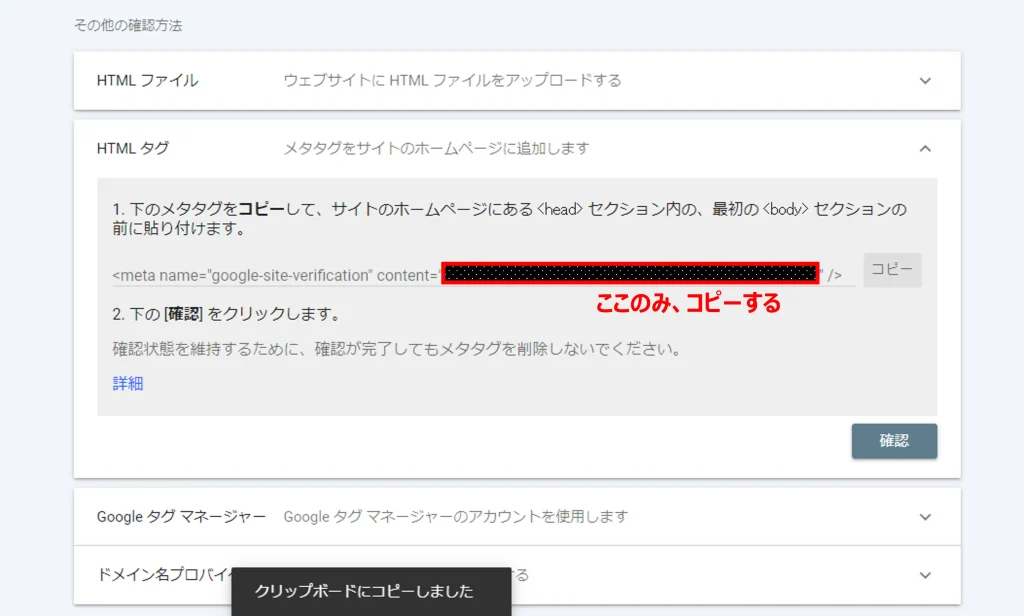
ステップ2.メタタグをコピー
次に、HTMLタグをクリックします。

以下画像に従って、メタタグをコピーします。

これで、メタタグをコピーできましたので、WordPressにメタタグを貼り付けたら、WordPressとサーチコンソールの連携が完了します。
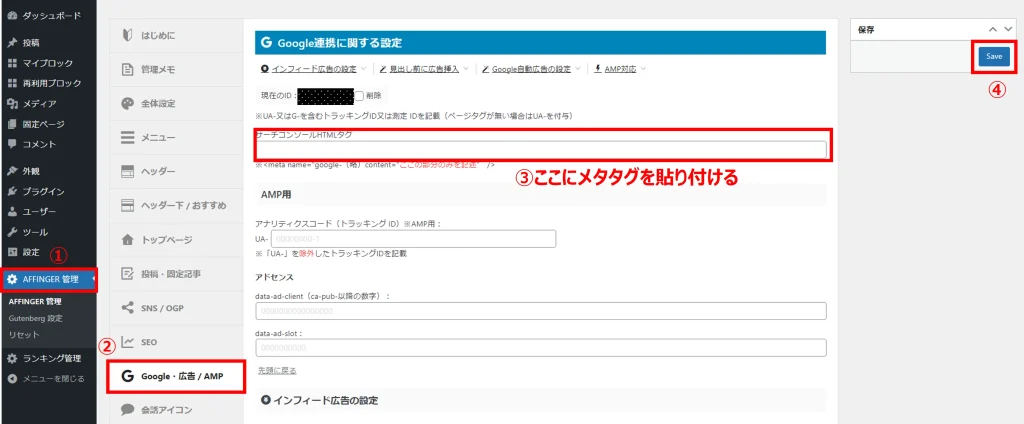
ステップ3.メタタグをWordPressへ貼付
メタタグをWordPressブログへ貼り付けるために、WordPresss管理画面に移動します。
ここでは、当ブログで利用しているWordPress有料テーマ「AFFINGER6」を利用して説明しますが、他テーマでも流れは同じです。
- WordPress管理画面から「AFFINGER管理」を選択
- 「Google・管理/AMP」をクリック
- 「サーチコンソールHTMLタグ」にメタタグを貼り付ける
- 「Save」をクリック
ここで貼り付けるメタタグとは、サーチコンソールでコピーしたコードのことです!


これにて、WordPressとGoogleサーチコンソールの連携が完了しました。
4.サーチコンソール上のサイトマップ登録
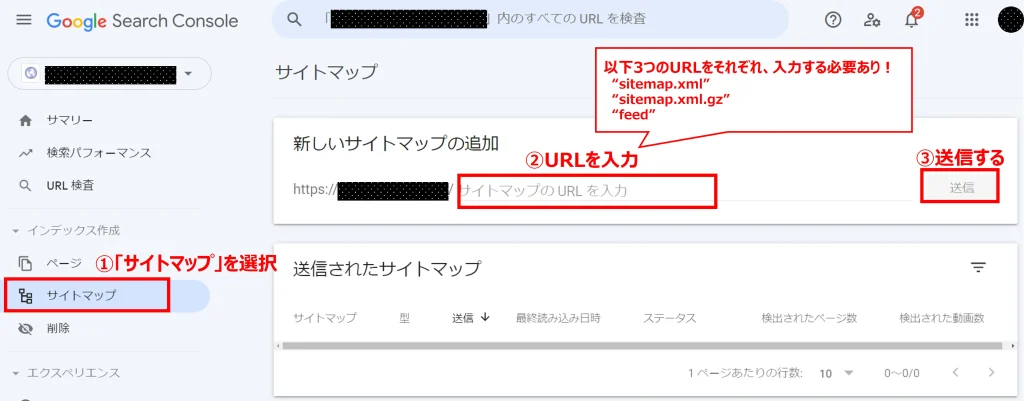
ここから、サーチコンソールにサイトマップの登録を行います。
サーチコンソールへサイトマップを登録する手順
- サーチコンソール管理画面の「サイトマップ」を選択
- URL欄に「sitemap.xml」「sitemap.xml.gz」「feed」をそれぞれ入力
※合計3回の送信 - 送信する
3つのURLがあるので、②URL入力→③送信を3度行う必要があります


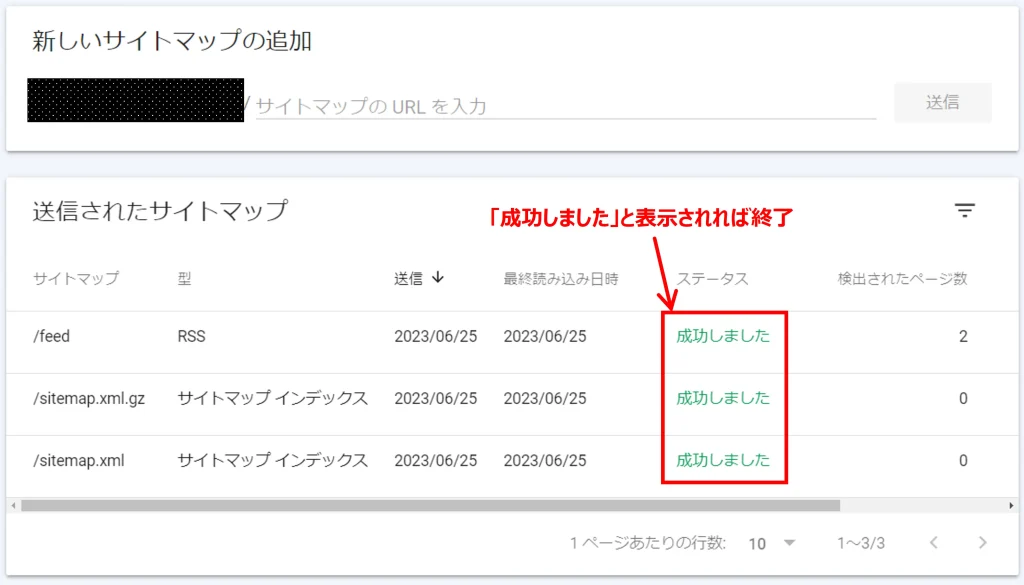
上記画像のような形になります。
最終的に、以下のように「成功しました」が表示されれば設定終了です。

「成功しました」と表示されなくても、数時間後に表示変わっていることもあるので、うまくいかない場合は数時間後に再確認してみてください。
サイトマップ登録時の注意点

サイトマップ登録はうまくいかないこともありますので、不具合事例を纏めています。
同様の不具合が起きないように、注意しておきましょう。
サイトマップ登録時によくある不具合事例
- XMLサイトマップが生成されていない
- XMLlサイトマップのURLが間違っている
- HTMLサイトマップのURLを指定している
上記のように、ほとんどの不具合原因はURLの間違いです。
また、URLミスのひとつにHTMLサイトマップのURLを指定していることもあります。
サーチコンソールに連携する必要のあるサイトマップは、「XMLサイトマップ」なので、間違えて「HTMLサイトマップ」のURLを送信しないようにしましょう。
まとめ:サイトマップはプラグインで作成する

本記事では、WordPressブログでサイトマップを作成する方法やサーチコンソールとの連携方法、注意点について解説しました。
WordPressブログにサイトマップを作成する方法
サイトマップには、「XMLサイトマップ」と「HTMLサイトマップ」があり、両方とも本格的なサイトマップを作成する必要はありません。
「XMLサイトマップ」は検索エンジン(プログラム)向けで、「HTMLサイトマップ」はユーザー(人間)向けのサイトマップと覚えておこう!

SEO施策としてもサイトマップの作成は、優先度高くありませんが、プラグインを利用することで簡単に導入できるので、導入しておきましょう!
サイトマップに限らず、導入すべきおすすめのプラグインについては、以下記事で解説しています。プラグインに悩んでいる方はご覧ください。
>WordPressのおすすめプラグイン|導入手順を画像で解説
-

-
【2024年】WordPressのおすすめプラグイン|導入手順を画像で解説
これから、ブログを始めたい方へ
現在、2024年11月5日(火)17時まで『料金30%オフ、ドメイン2つ永久無料、初期費用無料』の超お得キャンペーン実施中です。
今のうちにブログを開設しておきましょう!
>エックスサーバーの料金プランを確認する
\ 11月5日までキャンペーン中! /
本ブログでは、収益化ブログの始め方を発信しています。
ブログをこれから始める方は、こちらの記事をご覧ください!
>【初心者向け】超簡単なWordPressブログの始め方
-

-
【初心者向け】超簡単なWordPressブログの始め方